In Magento 2 nothing can be taken for granted. While the framework has all the capability to lend elegant solutions to everyday development tasks, the systems in place can sometimes be frustratingly complex or counter-intuitive. The epicenter of this problem with Magento 2 is its implementation of Javascript. While the worse of Magento 1’s use of Javascript was that it was anachronistic, in Magento 2 the worst is a combination of mind-numbing complexity, ad hock solutions, and counter-intuitive implementations. But there is a real method to the madness in Magento 2. And while at first glance these systems look impenetrable, the truth is this is code written by humans just like you. No sphinx required to understand it. But a good Rosetta Stone can make all the difference. The next few blog post will address that very road map.
In the last post, we walked through the process of setting up a jQuery slider on a page. To keep that post concise, I passed over some details that I want to flesh out here.
The first is a look into what the browser “sees” when we are using RequireJS. In the first blog post of this series I showed the page source of a Magento 1 site and a Magento 2 site. In the Magento 2 site you saw there were only 3 files being loaded onto the page: requirejs/require.js, mage/requirejs/mixins.js and requirejs-config.js. So given that there are hundreds of Javascript files integrated into a stock Magento install, where are all these files loaded?
The Network Tab (your best friend)
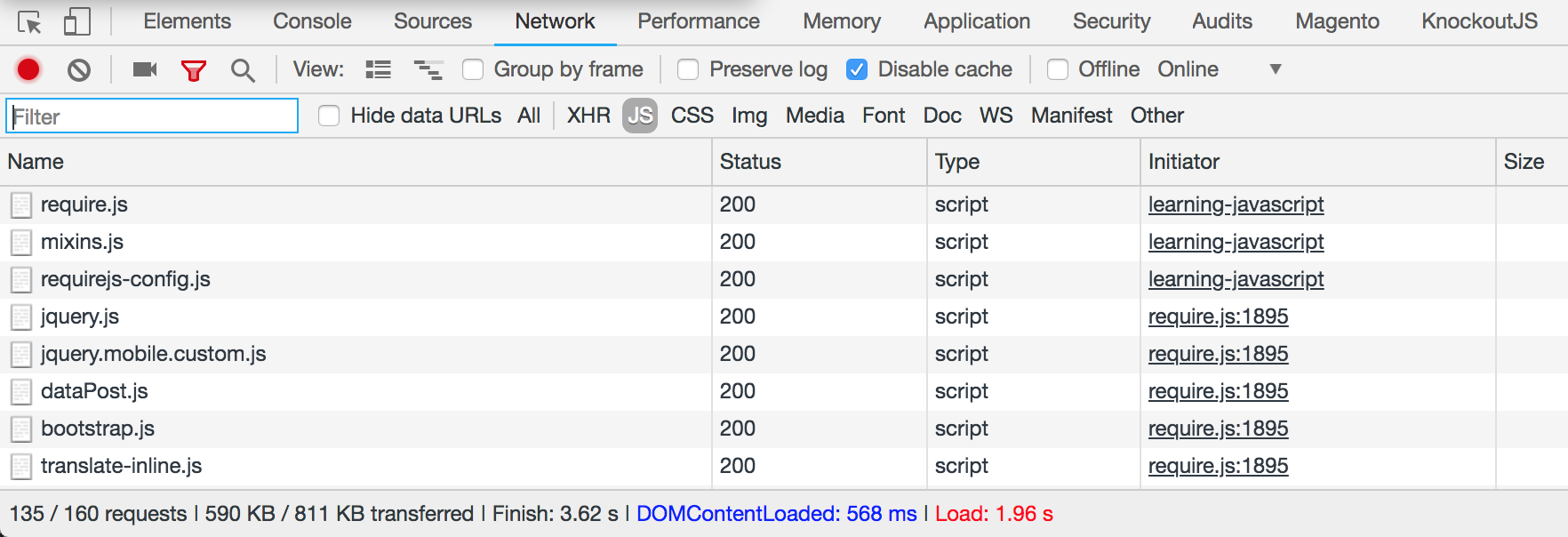
It turns out that all these files are accessible to you through the network panel.

These are the individual scripts that make up the combined mass that is loaded onto the page. From here you get a plethora of valuable information about what happening on your page. Like…
The count

In the lower left of the network panel, you have a count of all the files that are being loaded onto the page. While the actual number is not essential to commit to memory, what it does show is the amount of Javascript that is loaded. On a default install of Magento I have 135 script files loaded onto a Blank cms page. These scripts are the “default” number of scripts that need to be loaded. If you wondered why we set the Design section in the cms page to “empty” in the first article, this is why. At its core, this is the minimum number of files that Magento will always load.
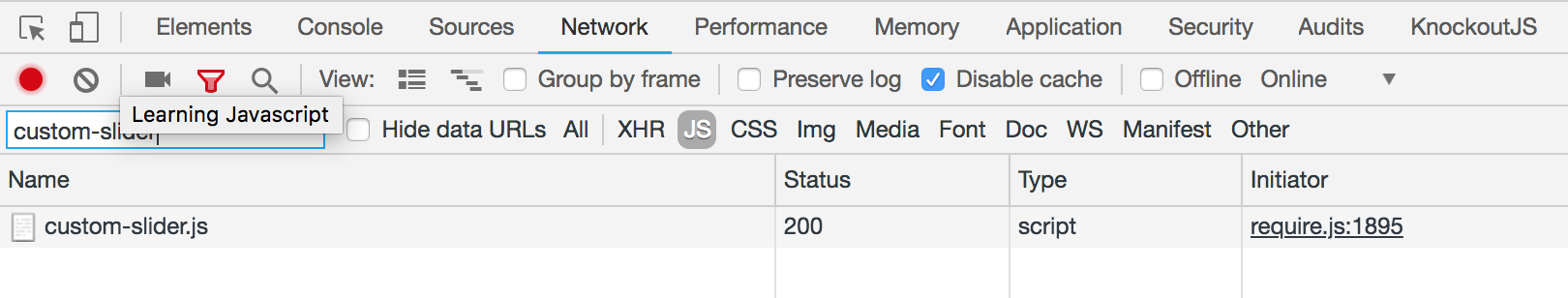
So you might have noticed that I said 135 and not the 136 that are pictured. Well, that extra script is ours. You can search for that script and see it’s loaded.

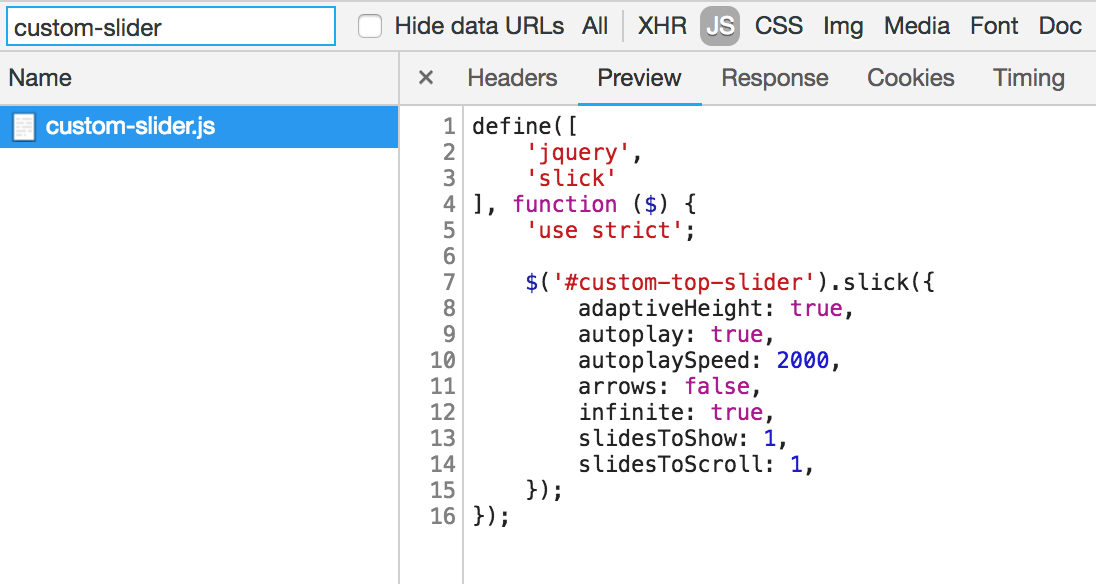
From there you can then look at the content of the file. This is helpful because…….
The guts
One of the most frustrating features of Magento 2 is the different modes of deployment and how those modes affect your day to day work. Because all Javascript is seen as “static” files (i.e. files that are sent to the browser directly and not “processed” by the server) they live in the pub folder. Even though we are editing the files in the theme, what the browser sees is the file are is exists in pub. So it’s a common problem to edit the theme file, reload the page and then……..nothing changes. Looking at the file in the Network tab will tell you exactly what the browser sees. This is extremely important for development as it rules out why your edits may or may not be showing on the page.

When we get deeper into more complex scripts, this information will be essential to create complex functionality. It’s also helpful as when you are setting up a file as a mixin or override that your configurations are correct and Magento actually “sees” the file. And lastly, it allows you to set breakpoints in a script to debug its content in the browser.
The order
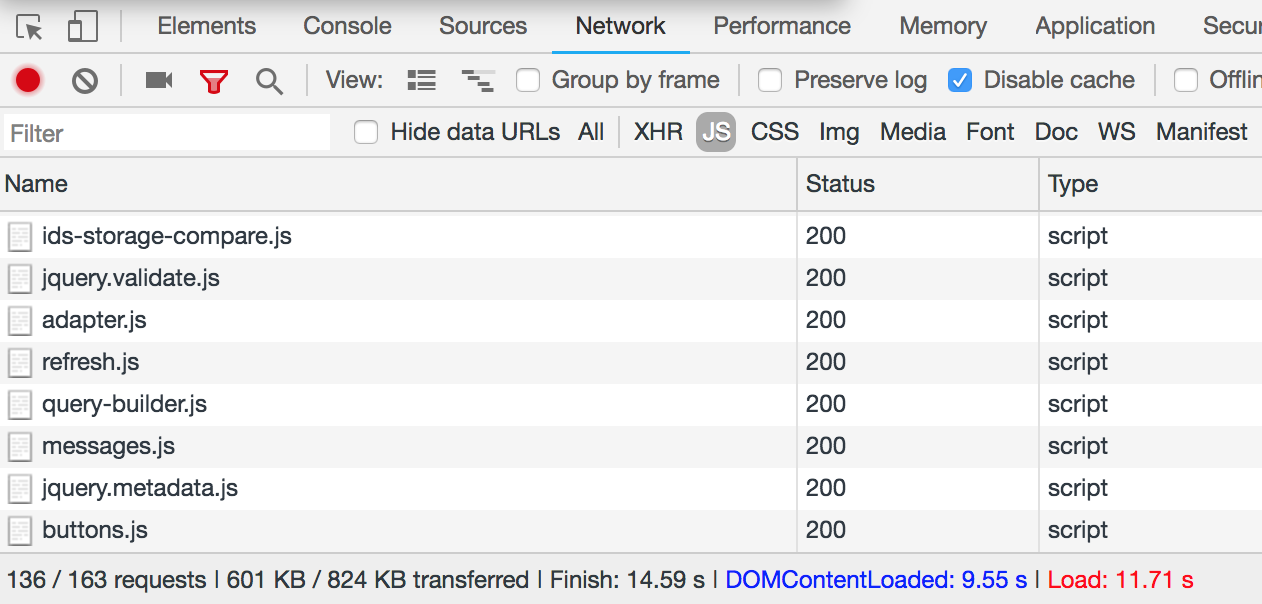
This is really important to understand – we as developers are not in control of the order or placement of these loaded files. One of the greatest anxiety of Javascript development on any platform is load order. When is the document loaded? When is my file loaded? Do the elements on the page exist when I need them?
In a small system, such as a simple WordPress site or a custom Laravel site, this isn’t too much a problem. But think about what this would look like if you were building a platform that will have thousands of developers all making custom changes to the application. You need to have that system work out these issues with every custom site build, with a limitless number of unknown files. Magento’s solution was to not leave this up to the end developer.
Looking in the network tab, you will see the exact order of all your files. We have talked about the “jQuery is not defined” in a past post, and this is where you can debug that. If your file depends on modal.js (as some future projects we will work on will), and you find that your custom file is loaded first, that would be reason #1 why your script isn’t working. You will notice that jquery is defined at the very top of the load order, and that way down at the bottom we have our script.
So What?
This system serves two main functions. The first being the reduction of page weight. While JS files are small in size in most cases, in a page speed-obsessed world, every little bit helps. When a page can consist of any number of elements (given the flexible nature of Magento and varying needs of merchants) the process of adding an Add To Cart button onto a page doesn’t necessitate anymore code then what that element needs.
The second (and more important) is creating a modular system of dependency loading. With this in mind, the core team worked to create Javascript files that do more abstract functionality. If you take a look into the Javascript files in the core, there will be dozens (even hundreds) that all take up a little slice of the whole Javascript pie. Each file then gets called by other files that then get called by the template files that in the end execute that final code. The concept of converting large files into smaller modules of code that perform simplified functionality is the result.
What this means for Magento 2 is we have more freedom to move elements around on the page, as well as the site, knowing that the dependencies will be self-contained. This frees up Magento 2 to work towards being a “fully modular” framework.
Wrapping up
This was a shorter look into the tools for debugging your work. I would encourage you to play around in the Network tab and get to know it well, the information there will become a part of your daily life as a front end developer.
Up Next!
The next post I will go deeper into is the RequireJS configuration file itself. Why it’s there, where it lives and what kind of superpowers it has hidden.




